Браузеры современного типа становятся все более и более сложными, а также все сильнее и прочнее интегрируют в свой функционал некоторые действительно особенности и технологии – к примеру, новые алгоритмы построения работы приложений и оборудования виртуальной и дополненной реальности. В отличие от традиционного сегмента разработки игр, где необходимо постоянно искать идеальный баланс между функционалом устройства и конечной его стоимостью, в сегменте веб-разработки подобные идеи и проекты воплощать куда легче. В первую очередь потому, что абсолютно все алгоритмы можно встраивать прямо в браузер – чем и занимается Google Project Stream.
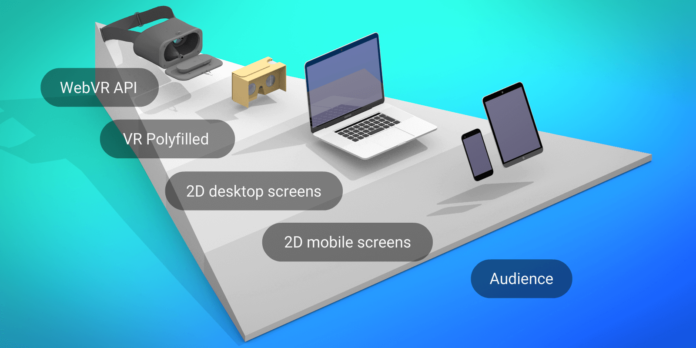
Это отдельная команда компании Google, которая уже некоторое время работает над созданием и интеграцией новых типов протоколов и алгоритмов API для улучшения текущего концепта и типа приложений виртуальной и дополненной реальности. Результатом их долгого и плодотворного труда стал новый тип протоколов под обозначением WebXR Device API, который представляет собой действительно интересный подход к организации нового типа соединений браузера с устройствами виртуальной и дополненной реальности.
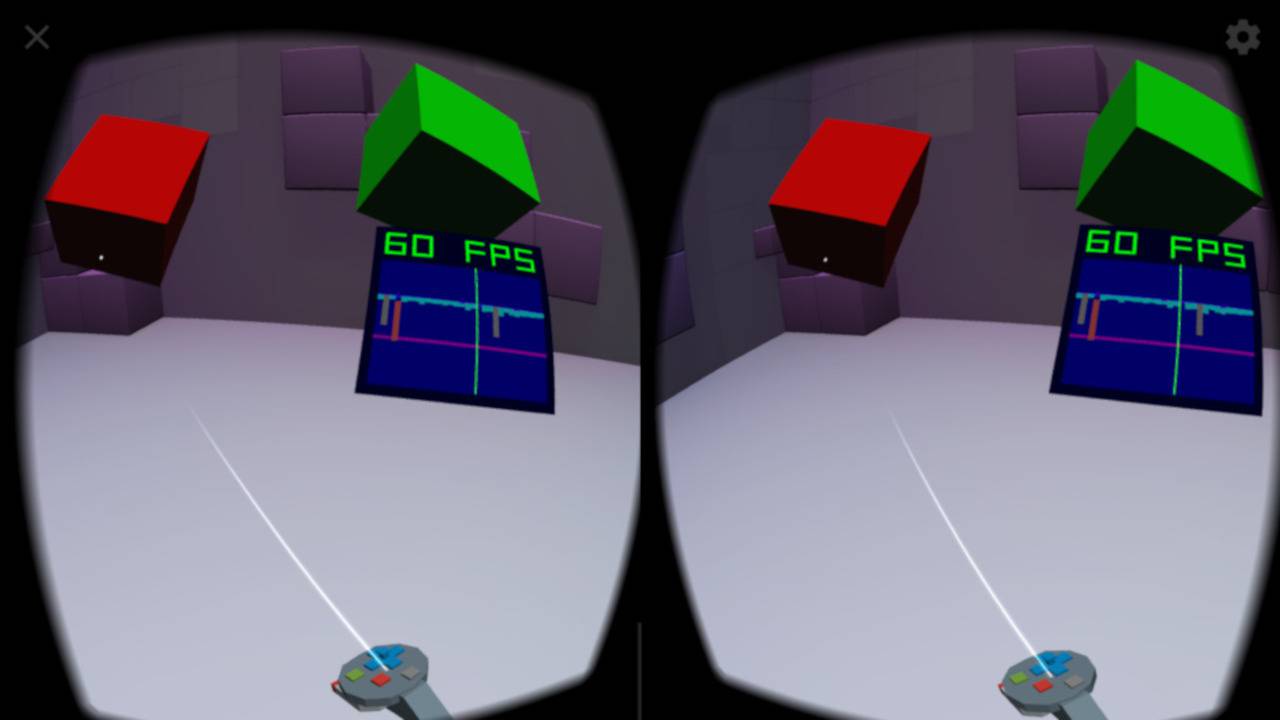
По сути, проект предлагает конечному пользователю довольно простую и в то же время эффективную схему использования возможностей VR/AR-устройств в браузере, при которой пользователь просто подключает устройство к компьютеру и активирует его в браузере. Больше ничего не нужно – по крайней мере, на момент наличия текущего тестового билда. Стоит заметить, что изначально сотрудники Google Project Stream предполагали несколько расширить начальный функционал своей совокупности алгоритмов и протоколов API.
Однако ввиду того, что последующая ревизия и проверка Google постановила несколько сократить проект и сделать его чуть более узконаправленным, им пришлось сосредоточиться на браузерной интеграции прежде всего. В принципе, такой осторожный подход со стороны Google более чем обоснован, так как она в первую очередь заинтересована в том, чтобы протестировать некоторые дополнительные возможности своего нового детища в сфере браузерного VR.